An agency theme is a website template designed for businesses or agencies. It helps showcase services, portfolios, and team members effectively.
A well-designed agency theme enhances your online presence. It provides a professional look, essential for attracting potential clients. Customization options allow you to tailor the theme to your brand identity. Many agency themes come with built-in SEO features, boosting your search engine rankings.
Responsive design ensures your site looks great on all devices. Integration with social media platforms can increase your reach and engagement. User-friendly navigation improves the visitor experience, encouraging longer site visits. A good agency theme can streamline the process of building and maintaining your website, saving you time and effort.

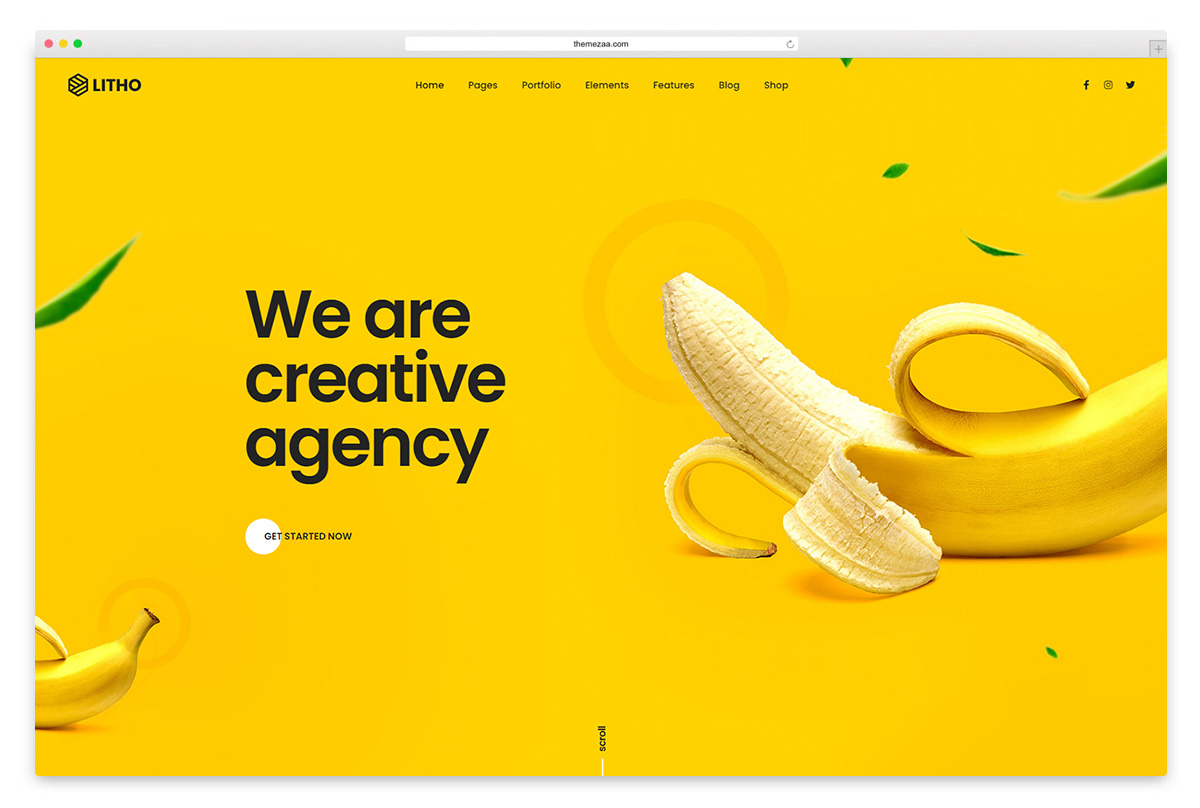
Credit: colorlib.com
Introduction To Agency Themes
Agency themes are essential for digital agencies. They help in showcasing services, portfolios, and team details. Choosing the right theme can make your agency stand out. Let’s dive into what an agency theme is and its importance in branding.
What Is An Agency Theme?
An agency theme is a pre-designed template. It is used to create websites for agencies. These themes come with features that suit agency needs. They have sections for services, portfolios, and team members.
Agency themes also offer responsive design. This ensures the website looks good on any device. They often include customization options. You can change colors, fonts, and layouts to fit your brand.
Importance In Branding
Branding is crucial for any agency. An agency theme helps in establishing a strong brand identity. It allows you to showcase your unique style and services.
A well-designed theme can attract more clients. It makes your website look professional. This builds trust with potential clients. Consistent branding across your site reinforces your agency’s message.
| Features | Benefits |
|---|---|
| Responsive Design | Looks good on all devices |
| Customization Options | Match your brand’s identity |
| Service Sections | Showcase what you offer |
| Portfolio Sections | Display past projects |
| Team Sections | Introduce your team |
- Responsive Design: Your site adapts to any screen size.
- Customization: Change colors, fonts, and layouts easily.
- Service Sections: Highlight your key services.
- Portfolio Sections: Display your work to attract clients.
- Team Sections: Introduce the people behind your agency.
Choosing The Right Design
Picking the perfect design for your agency theme is crucial. It can make or break your online presence. A well-designed theme attracts clients and builds trust. Below, we’ll discuss key factors and trends to guide your decision.
Factors To Consider
Before settling on a design, think about these factors:
- Target Audience: Understand who your clients are and what they expect.
- Functionality: Ensure the theme supports all required features.
- Responsiveness: Your theme must look good on all devices.
- Load Time: A fast-loading theme improves user experience and SEO.
- Customization: Look for themes that allow easy tweaks.
- SEO Friendliness: Ensure the theme is built with clean code and optimized for search engines.
Trends In Design
Staying updated with design trends can give your site a modern look. Here are some current trends:
- Minimalism: Clean and simple designs with plenty of white space.
- Bold Typography: Use large, eye-catching fonts to convey messages.
- Dark Mode: Many users prefer dark themes for easier readability.
- Micro-Interactions: Small animations that engage users, like hover effects.
- Asymmetrical Layouts: Break the grid for a unique and creative design.
Considering these factors and trends will help you choose a design that stands out. Focus on what aligns with your brand and audience.
Customization Options
Customization options are vital for any agency theme. They let users tailor their websites to match their brand identity. This section covers various customization options that can enhance your agency theme.
Theme Settings
Theme settings offer extensive control over your website’s appearance. These settings include:
- Color Schemes: Choose from predefined color schemes or create your own.
- Typography: Select fonts and sizes that align with your brand.
- Layout Options: Pick from different header, footer, and sidebar layouts.
- Backgrounds: Customize background images or colors for various sections.
Adjusting these settings ensures a cohesive and professional look for your site.
Personalization Tips
Personalization enhances user experience and makes your site unique. Here are some tips:
- Custom Logos: Upload a logo that represents your brand.
- Custom CSS: Use custom CSS to tweak specific design elements.
- Widgets: Add widgets to display contact forms, social media feeds, and more.
- Plugins: Install plugins to add functionality like SEO tools and analytics.
Implementing these tips will make your website stand out. They also enhance functionality and user engagement.
User Experience Focus
Focusing on user experience ensures that visitors have a pleasant time on your website. A well-designed agency theme prioritizes ease of use and seamless interaction. This approach helps retain visitors and reduces bounce rates. Let’s dive into two key aspects: navigation design and responsive layouts.
Navigation Design
Effective navigation is crucial for a good user experience. Users should find what they need quickly and easily. Here are key elements of a strong navigation design:
- Clear labels: Use simple and descriptive labels for menu items.
- Logical structure: Group related items together to make them easy to find.
- Consistent placement: Keep the navigation menu in a consistent location on all pages.
- Search functionality: Include a search bar for quick access to content.
A well-structured navigation system enhances user engagement and satisfaction. This results in longer site visits and higher conversions.
Responsive Layouts
Responsive layouts ensure your site looks good on all devices. From desktops to smartphones, every user should have a seamless experience. Key elements of responsive design include:
| Element | Description |
|---|---|
| Fluid grids: | Use relative units like percentages instead of fixed units like pixels. |
| Flexible images: | Images should scale with the size of the screen. |
| Media queries: | Apply different styles for different screen sizes. |
Responsive layouts improve accessibility and user satisfaction. They make sure your site is usable on any device, which can boost your search engine rankings.
Visual Appeal
The visual appeal of an agency theme is crucial. It can make or break the first impression. A visually appealing website attracts more clients. Let’s explore the key elements that enhance visual appeal.
Color Schemes
Choosing the right color scheme can set the tone. Colors evoke emotions and convey messages. Here are some tips for selecting effective color schemes:
- Use complementary colors.
- Stick to a limited color palette.
- Ensure colors align with your brand.
Consider these common color combinations:
| Combination | Emotion |
|---|---|
| Blue and White | Trust and Cleanliness |
| Black and Gold | Luxury and Elegance |
| Green and Brown | Nature and Stability |
Typography Choices
Typography plays a vital role in visual appeal. It affects readability and mood. Here are some guidelines for selecting typography:
- Choose fonts that match your brand’s voice.
- Ensure font size is readable on all devices.
- Limit the number of different fonts.
Consider these popular font pairings:
| Font Pairing | Usage |
|---|---|
| Roboto and Open Sans | Modern and Clean |
| Montserrat and Lato | Professional and Sleek |
| Merriweather and Helvetica | Classic and Reliable |
Incorporating Multimedia
Incorporating multimedia in your agency theme can significantly enhance user engagement. By integrating images and videos, you create a dynamic and interactive website. This can captivate your audience and keep them on your site longer.
Image Integration
Images can make your content more appealing. High-quality images grab attention and convey messages quickly.
Consider using a carousel or slideshow to showcase multiple images. This method keeps the site clean and organized.
- Use alt text for each image.
- Optimize images to improve loading time.
- Choose images that reflect your brand.
Tables can also be useful for displaying image-related information.
| Image Type | Recommended Use |
|---|---|
| JPEG | Photos and detailed images |
| PNG | Logos and transparent images |
Video Elements
Videos are powerful tools to engage visitors. They can explain complex ideas simply.
Embed videos directly into your pages. This keeps users on your site.
- Use short, concise videos.
- Add captions for accessibility.
- Ensure videos are responsive to different screen sizes.
Videos can be hosted on platforms like YouTube or Vimeo. This saves bandwidth and improves performance.
Integrating multimedia not only enhances the visual appeal but also improves SEO. Search engines favor websites that offer rich content, including images and videos.
Seo And Performance
Understanding SEO and performance is crucial for any agency theme. Both elements work together to create a seamless experience. They help your website rank higher and load faster. This means more visitors and better engagement.
Seo Best Practices
Follow these SEO best practices to improve your agency theme:
- Use relevant keywords in your content. This helps search engines understand your topic.
- Ensure your website is mobile-friendly. Many users browse on mobile devices.
- Optimize your meta tags. Include title tags and meta descriptions.
- Use alt text for images. This improves accessibility and SEO.
- Create a sitemap. This helps search engines crawl your site.
Optimizing Load Times
Fast load times are essential for user experience and SEO. Follow these tips to optimize load times:
- Use compressed images. Large images slow down your site.
- Enable browser caching. This stores some data on the user’s device.
- Minimize HTTP requests. Fewer requests mean faster load times.
- Use a Content Delivery Network (CDN). This distributes content globally.
- Minify your CSS and JavaScript. This removes unnecessary characters.
Here is a table summarizing the key points:
| Aspect | Best Practice |
|---|---|
| Keywords | Use relevant keywords |
| Mobile-Friendly | Ensure site is mobile-friendly |
| Meta Tags | Optimize meta tags |
| Image Alt Text | Use alt text for images |
| Sitemap | Create a sitemap |
| Image Compression | Use compressed images |
| Browser Caching | Enable browser caching |
| HTTP Requests | Minimize HTTP requests |
| CDN | Use a Content Delivery Network |
| Minification | Minify CSS and JavaScript |

Credit: es-uy.wordpress.org
Case Studies
Case studies offer real-world insights into the effectiveness of the Agency Theme. They highlight how different businesses have successfully implemented and benefited from it. In this section, we’ll explore a few notable examples.
Successful Implementations
Businesses from various industries have adopted the Agency Theme with great success. Here are some examples:
| Business | Industry | Outcome |
|---|---|---|
| Tech Solutions Inc. | Technology | Increased site traffic by 50% |
| Green Earth Co. | Environmental | Improved user engagement by 30% |
| Fashion Forward | Retail | Boosted online sales by 40% |
Lessons Learned
Every implementation provides valuable lessons. Here are some key takeaways:
- Customization: Tailor the theme to fit your brand’s identity.
- SEO Optimization: Focus on optimizing each page for search engines.
- User Experience: Ensure a smooth and intuitive user experience.
- Performance: Regularly monitor and improve site performance.
These lessons help businesses maximize the benefits of using the Agency Theme.
Future Of Agency Themes
The future of Agency Themes looks promising with rapid advancements. Businesses need modern and efficient websites. Agencies must adapt to new trends and technologies. This ensures they remain competitive and relevant.
Emerging Trends
Several trends are shaping the future of agency themes. These trends focus on user experience, design, and functionality. Here are some key trends to watch:
- Minimalist Design: Clean and simple layouts are in demand.
- Interactive Elements: Engaging animations and micro-interactions attract users.
- Mobile-First Approach: Websites optimized for mobile devices are crucial.
- Dark Mode: Many users prefer dark-themed interfaces.
Technological Advances
Technological advances are transforming agency themes. These changes improve website performance and user engagement. Key technological advances include:
| Technology | Benefit |
|---|---|
| Artificial Intelligence | Personalized user experiences and smarter content recommendations. |
| Progressive Web Apps (PWAs) | Faster loading times and offline access for users. |
| AMP (Accelerated Mobile Pages) | Improved mobile performance and better SEO rankings. |
| Voice Search Optimization | Enhanced user interactions via voice commands. |

Credit: cyberchimps.com
Frequently Asked Questions
What Is An Agency Theme?
An agency theme is a website template designed for agencies.
Why Use An Agency Theme?
It provides a professional look and functionality.
How To Choose An Agency Theme?
Pick one that suits your brand and needs.
Are Agency Themes Customizable?
Yes, most agency themes allow extensive customization.
Do Agency Themes Support Seo?
Yes, many agency themes are SEO-friendly by default.
Conclusion
Choosing the right agency theme can elevate your business. It ensures a professional and appealing online presence. Focus on customization, responsiveness, and SEO features. These elements help you stand out and attract clients. Invest time in selecting the best theme to enhance your brand and achieve your goals.

